jqGrid Strongly Typed Helper - jQuery UI Integrations
I have released version 6.2.0 of Lib.Web.Mvc couple days ago and it is available on CodePlex or via NuGet:

This release brings some updates to jqGrid strongly typed helper (you can check full list here) and I would like to describe closer one of them - jQuery UI integration features:
- JqGridColumnEditTypes.JQueryUIAutocomplete
- JqGridColumnSearchTypes.JQueryUIAutocomplete
- JqGridColumnEditTypes.JQueryUISpinner
- JqGridColumnSearchTypes.JQueryUISpinner
- JqGridColumnEditTypes.JQueryUIDatepicker
- JqGridColumnSearchTypes.JQueryUIDatepicker
- JqGridColumnPredefinedFormatters.JQueryUIButton
JQueryUIAutocomplete (JqGridColumnEditTypes/JqGridColumnSearchTypes)
This is a custom search and edit type which allows easy configuration of jQuery UI Autocomplete widget for the column:

Widget options are available through JqGridColumnSearchable and JqGridColumnEditable attributes properties:
- AutoFocus
- Delay
- MinLength
The action and controller from which the suggestions will be requested can be set through attributes constructors, while all the events can be bound in standard way - by overriding the DataEvents property.
JQueryUISpinner (JqGridColumnEditTypes/JqGridColumnSearchTypes)
This is a custom search and edit type which allows easy configuration of jQuery UI Spinner widget for the column:

Widget options are also available through JqGridColumnSearchable and JqGridColumnEditable attributes properties:
- Culture
- SpinnerDownIcon
- SpinnerUpIcon
- Incremental
- Max
- Min
- NumberFormat
- Page
- Step
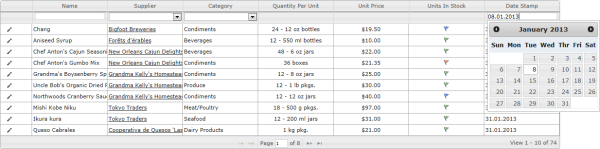
JQueryUIDatepicker (JqGridColumnEditTypes/JqGridColumnSearchTypes)
This is a custom search and edit type which allows easy configuration of jQuery UI Datepicker widget for the column:

Following properties of JqGridColumnSearchable and JqGridColumnEditable attributes can be used to configure the widget behaviour:
- AppendText
- AutoSize
- ChangeMonth
- ChangeYear
- ConstrainInput
- DateFormat
- FirstDay
- GotoCurrent
- MaxDate
- MinDate
- NumberOfMonths
- SelectOtherMonths
- ShortYearCutoff
- ShowCurrentAtPos
- ShowMonthAfterYear
- ShowOtherMonths
- ShowWeek
- StepMonths
- YearRange
- YearSuffix
The widget will take the localization settings (dayNames, dayNamesMin, dayNamesShort, monthNames and monthNamesShort) from jqGrid language settings.
JQueryUIButton (JqGridColumnPredefinedFormatters)
This is a custom formatter which allows easy configuration of jQuery UI Button widget for the column:

Widget options are available through JqGridColumnFormatter attribute properties:
- Label
- PrimaryIcon
- SecondaryIcon
- Text
- OnClick
The cell value can be accessed in function passed to OnClick via data-cell-value attribute of sender (for example like this: $(this).attr('data-cell-value');).
In couple next days I'm going to update the sample project in order to show some of this functionality.